Community Digest #36: Portfolios, events, and plugins!
Written by Kapehe
We just passed 10,000 members in our community Slack! This is a milestone for us and we've only just begun. We are honored to be apart of your blogs, your event pages, your e-commerce websites, your art galleries, and the list goes on. So to say thank you, let us highlight some of our favorite projects that are powered by Sanity this week.
In this week's digest, let's look at a personal website with loads of beautiful projects, an events page with a custom Sanity plugin, and a brand new community-created Next.js image plugin. If you would like the chance to be featured in the Community Digest, be sure to head on over to sanity.io/community and share your projects/plugins/anything there!
Portfolios filled with beautiful projects
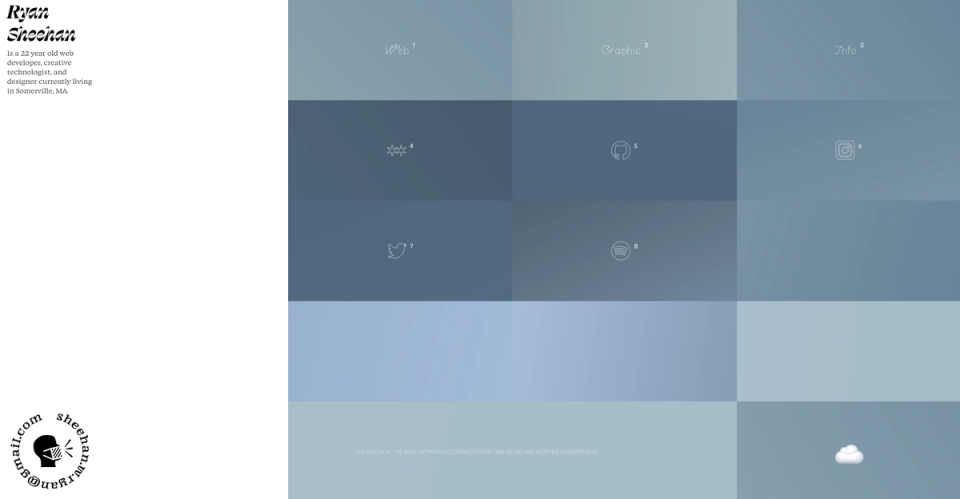
Sanity + Next.js seems like a good pair to us. Ryan Sheehan agrees so much that "I don’t see myself using anything else for long while." Ryan's first site using this combo turned out great. You can find projects, personal links, and inspiration from this site. The design turned out great, you find yourself scrolling and scrolling through so many amazing graphics and sites.


Amazing portfolio, Ryan! We are happy to be apart of it.
NDC Tech conferences powered by Sanity
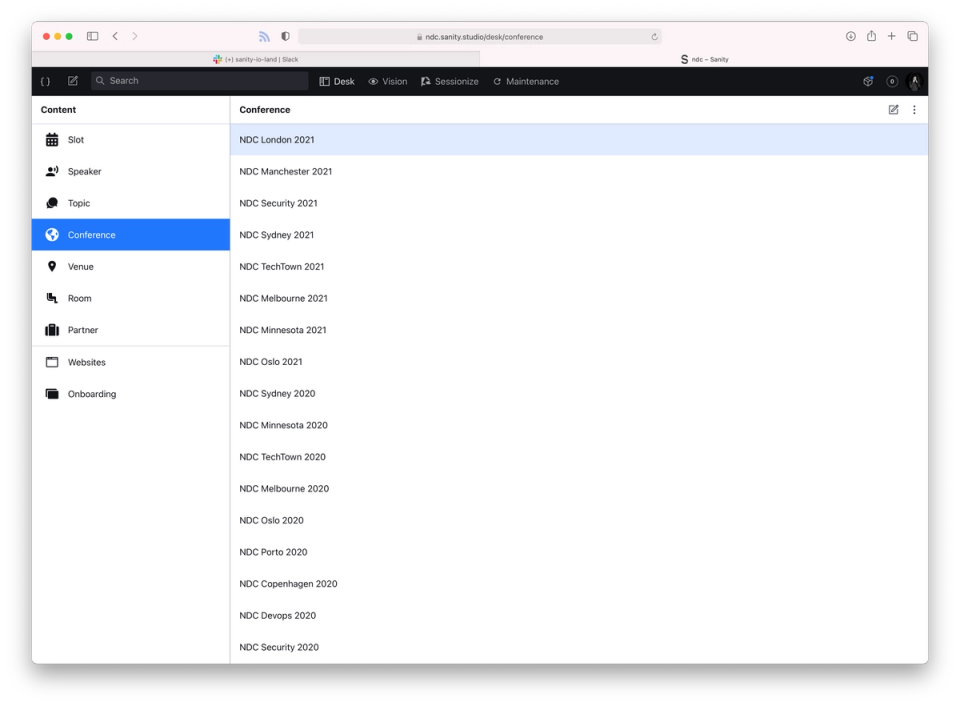
We always feel so honored when we are powering a conference website, let alone a tech conference! Shared in the community by Eivind Lindbråten, NDC {London} is powered by Sanity!
Eivind shared:
- Sanity provides one central content hub for 10+ sites (and more coming).
- Two different types of configurable Next.js frontends can be used to launch/deploy new conference websites in minutes.
- Custom Sanity plugin to import and update schedules, speakers, and topics from Sessionize.
Eivind also shared some of the Studio screenshots (we always love seeing these!):

Amazing stuff! Have an amazing conference!
next-image for Sanity.io hosted assets
We love community-created plugins and tools. Recently launched by Lorenzo de Jong, the "Next.js Sanity Image" tool helps with responsive images hosted on Sanity.io. It uses the Next.js image component and with the two combined you get the best of both worlds. No need to rebuild the images locally when we can do it for you behind our CDN.
Some of the amazing things this tool helps with:
- Implements the loader callback to resolve the corresponding Sanity CDN URL's.
- Respects the image sizes and device sizes as specified in your Next config.
- Allows transforming the image using the @sanity/image-url builder.
You can install the tool using the command npm install --save next-sanity-image in your Next.js project.
Be sure to check out the plugin and tools page to find out about the usages and setting it up!

Thanks to 10k+ members!
That 10,000+ member milestone means a lot to us. We are excited to see what else you all create and we're happy to be on this journey together. If you would like us to share your work, log in to the community studio, submit your work there, and let us know in the #i-made-this channel in the Sanity Slack Community. If it's your first time to Sanity Slack Community, be sure to say a quick hello in the #introductions channel!
And be sure to check out our Sanity community. You'll find lots of great resources, guides written by fellow community members, and your own member page that you can personalize! See you there!