Community Digest - June 2021 Edition
Written by Kapehe
June has been packed with great projects, snippets, and plugins shared across Slack and the Exchange. We even ran a custom input challenge and we'll look at the entries from that! If you would like to be featured in the monthly digest, head on over to the Sanity Exchange, create a profile, and share what you have built on Sanity.
Remember, all the contributions shared can be found in two places:
- Sanity Exchange - Projects (contributions made here will be featured by our new Twitter account - @sanity_exchange)
- Sanity Slack Community - #i-made-this channel
Custom Input Challenge
This month we ran the Custom Input Challenge where people created and shared their own custom inputs while entering the raffle to win swag and tickets to JSNation. We were impressed by how many practical and useful submissions there were.

So without further ado, here are the contributions:
- Reference document browser input - an alternative to browsing reference documents by Karin Hendrikse.
- Conditional Fields - give your editors the possibility of turning fields on or off by Rune Rapley-Møller.
- Heading custom component - quickly add a title between fields for some visual grouping by Arjen Scherff-de Water.
- File Searchable Select - choose a file from a searchable select by Arjen Scherff-de Water.
- Vimeo/Youtube video id and thumbnail custom component - get a thumbnail and video by pasting the Vimeo/YouTube URL by Arjen Scherff-de Water.
- Advanced Numeric Input - parse, format, and mask numeric values by Fabien Franzen.
- GROQ Reference Lookup + Add & Replace - run GROQ queries in the Studio to populate an array module by Kevin Green.
- TweetSummary - tweet a summary directly into Twitter by opening up a Twitter page from the Studio with the tweet pre-filled by Alexandra Faller.
- Random Color Input - generate a random color value by Thomas Kim.
- Color Hex with Swatch - text input for a color hex value (without the #) that displays a color swatch by Annie Pennell.
- Image Preview Field - allow you to preview an image or a number of images from an array by Kristel Voets.
- AWS S3 media browser - allows uploading, referencing, and deleting video and audio files to S3 directly from your Sanity Studio by Henrique Doro.
- Sanity Plugin HTML to Portable Text - converts HTML into Portable Text by Hans.
Check out these custom input components and see if any could work for you and your project!
InVision launches Freehand
Jon K. Wheeler let the Sanity Slack community in on InVision's newest launch, Freehand. Freehand is an online whiteboard for team collaboration. This can be used across many different platforms like Microsoft Teams or Slack.
Not only were we put on to the fact that Sanity is behind the scenes on the whole thing, but Jon also created a really neat hero image that we love.

Watch the demo of this hero image being created here.
Freehand is an amazing product and we are honored to be the content platform behind the magic. Great work, Jon!
Grab a Coffee
Grab a coffee, take a seat, and let me tell you about Grab a Coffee. This cleverly named company is a SaaS for recruiting tech talent. During the process of building it, the team was convinced of the Sanity.io + Next.js combo over a traditional DB setup.
Jon Eide Johnsen shared a widget that lets talent request virtual coffee chats with your team. The team got "a good model of relations for the different document types." In the case of Grab a Coffee, those relations were between companies, teams, employees, and chat topics. The team members love the ability they now have to add and update data right in the Studio.

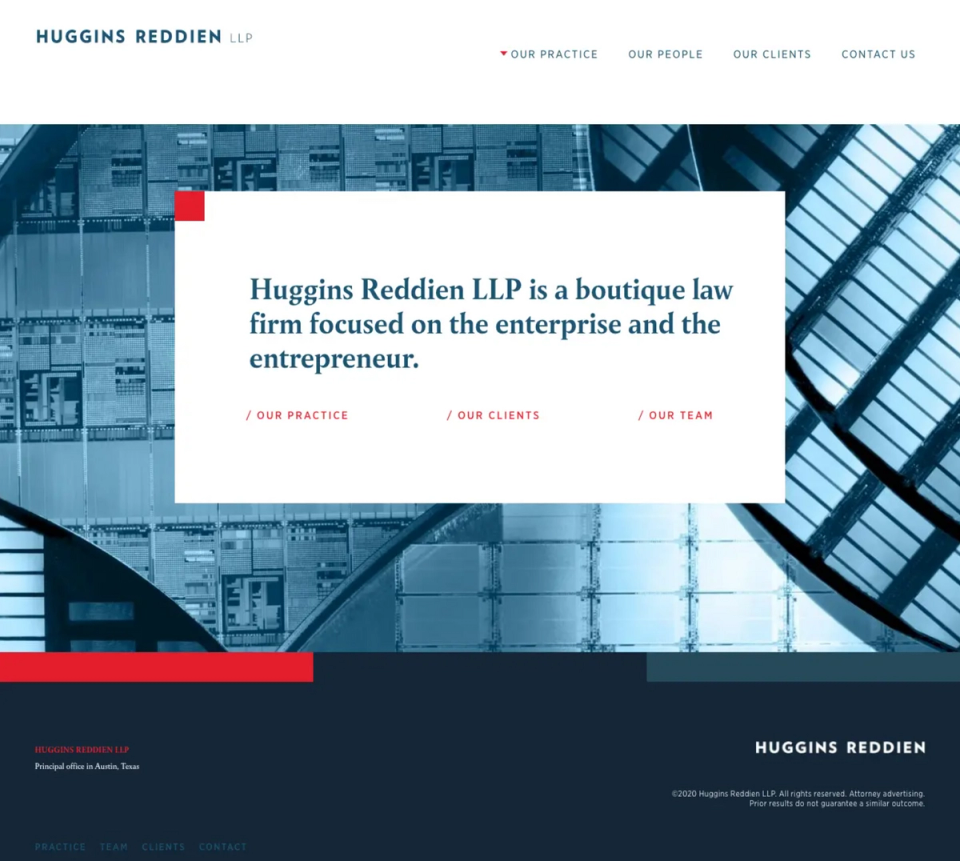
From hardcoded to fully manageable
Fannie Gunton shared the new website for Huggins Reddien LLP, an Austin, TX-based law firm, that modernized from a Ruby-On-Rails app with hardcoded data. Fannie took that, made it a Gatsby app, set up the Sanity Studio, and connected it all to the Content Lake. Now the law office team, which does not have a developer, can go into the Studio and work with their content without a hitch.
All of the team member's individual information, social media icons for their profiles, or the law firm's list of clients are all saved and managed in the Studio. Fannie made the front-end responsive so that as they add content, it'll land nicely on the grids throughout the website.

Speedy Sanity Snippets
Henrique Doro has created a VSCode Extension worth installing. Sanity.io snippets allow you to swiftly develop your Sanity schemas. Not only does it speed things up for the developer, but it's precise, so you won't accidentally have a typo or missing comma!
Start typing out sanity or groq and let the dropdown help you pick which schema snippet you need. Check out the GIF below and watch how quickly schemas can be created with this:

How can I share my Sanity content?
So glad you asked! 😊
Head over to Sanity's Exchange to see all the different types of contributions you can make:
- Guides - Want a step-by-step guide to follow? Guides might have that for you. Do you have your process written down? Share that here.
- Tools & Plugins - Clients & SDKs, Portable Text-focused packages, custom inputs, and more can be found here. You can share any tools or plugins you create too.
- Starters - Community and official starters to jumpstart most projects. Add one that you created or use an existing starter, that all happens under Starters.
- Showcase projects - This is what fuels the Community Digest. Share your Sanity projects or check out others here.
- Schemas and snippets - Looking for schemas for your backend code, a GROQ query that was very helpful, or a snippet of code to help power a Sanity app? All of that can be found here. Be sure to add in the schemas or snippets you code up as well!
- Community - We are honored to have such an amazing list of contributors and community members. Find out more about them in their profiles and see what content they have uploaded to Sanity's Exchange.
Join the Slack Community
If you need help with your Sanity project, getting started with Sanity, or just want to say hi, come join us in the Sanity Slack Community!
Be sure to introduce yourself in the #introductions channel!